UX Design/Research
- Comprehensive Wireframes
- Detailed Mockups
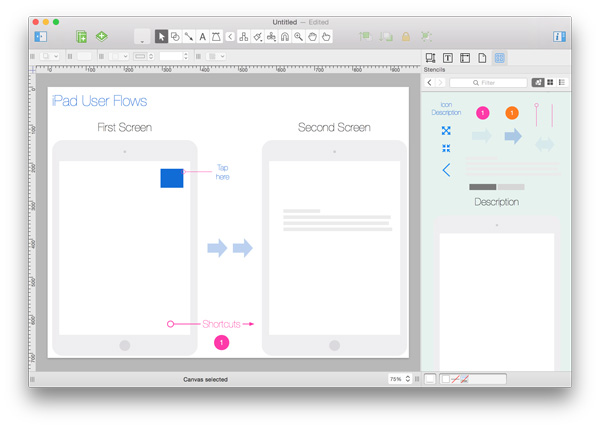
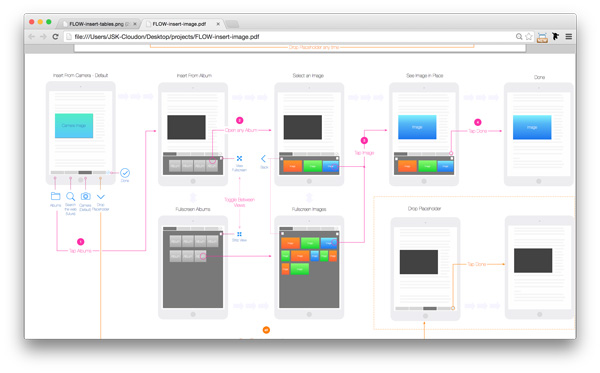
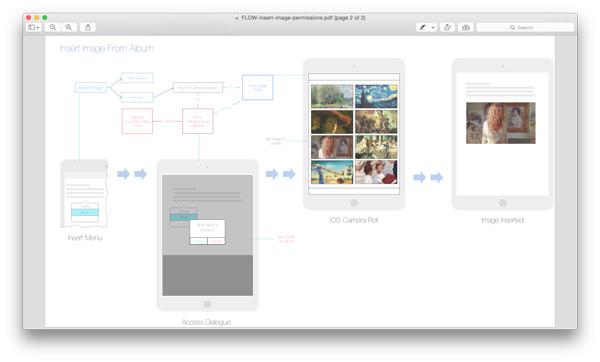
- Clear User Flows/Logic Flows
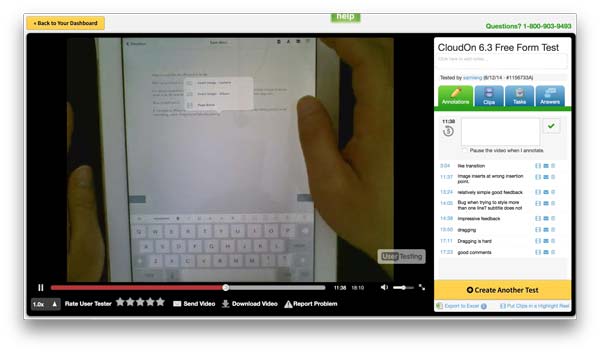
- Productive Product & User Testing

Cloudon was designed with mobile productivity in mind. We did not want to take the desktop model and just put it on a smaller screen. We asked, how would someone write a document if all they had was a touch screen? They wouldn't want endless lists of menus and sub-menus. They would want to grab text and move it, they'd want to slide their fingers and insert a table, they'd want to magically play with the touch screen and be in control of their documents. That was the driving force behind our design decisions at Cloudon.
Try selecting and editing text on your mobile. It's fine once in a while. Imagine doing this continually for a 20 page document. Now you see what we were working against. We realized there is so much more than just tap, long-tap, and double-tap to utilize. And the standard handles on iOS? Forget about it. We devised a system to incorporate single, two-finger, and three-finger taps. We played with staggered long presses, we understood the engineering constraints and how to combine gestures into a system so clean that we found ourselves inadvertently using it (to no avail) on other apps like mailbox or chrome.
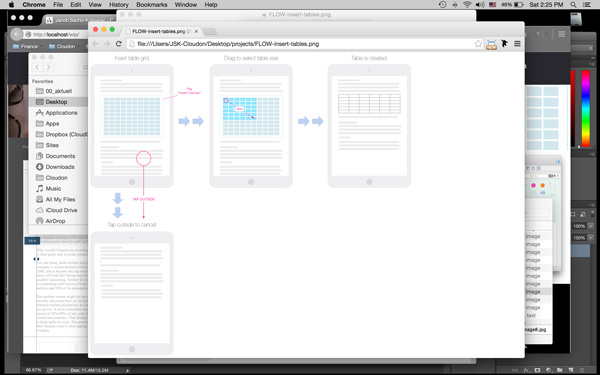
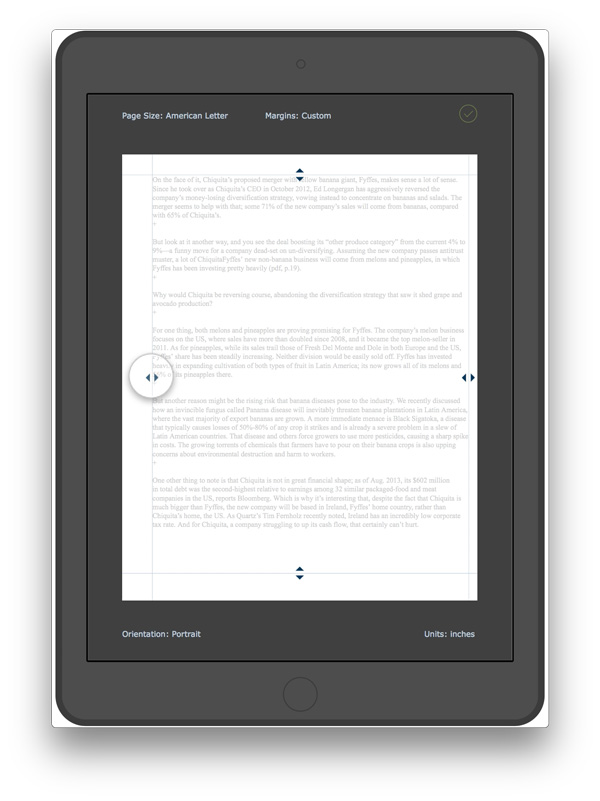
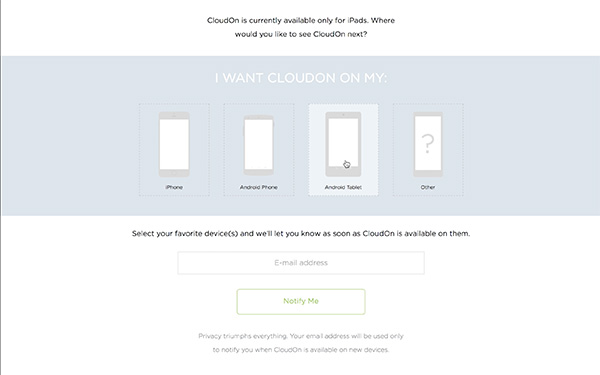
Today's interfaces need to work at any resolution, for any screen size. The only thing keeping it all together is that the average finger size stays the same. That is our constant. We did everything we could to maximize effective screen real estate. This meant finding clever and intutitive ways to handle complex operations. Like pinch-out to page grid, or insert camera images directly inside the document (we tried minimizing the need for easy-to-forget tutorials, or seldomly read instruction manuals). Adding another button, or a dropdown or a contextual menu was always the last option, not our go-to. We wanted it to seem clean and simple, but be packed full of power, and that's what we acheived.












Jake's deep understanding and insight into user behavior make him an exceptional product designer. He was also a pleasure to work with.
谦逊而又自信,积极而不轻狂
(Translation: Humble yet confident, active but not hasty)I valued your work ethic, you were proactive, learned stuff on your own time if you did not know anything about the subject, you helped everyone, great to work with
...BTW - as a developer, I have to say I love people like you - I looked through a bit of your work. We need more of you, seriously. UX is so important.